
Stimulsoft Reports and Dashboards. New version 2021.1 released
To use with ASP.NET Core, first install the Tinify nuget package. 1. Install-Package Tinify. Using it for compression or resizing is very simple. With two lines of code, image compression can be achieved. Just, provide the source image path to Tinify API and destination path. 1. 2. 3.

Core Advantages and Disadvantages Redwerk
In my previous post I updated my comparison between ImageSharp and CoreCompat.System.Drawing. Instead of loading an arbitrary file from a URL using the HttpClient, the path to a file in the wwwroot folder was provided as part of the URL path.. This approach falls more in line with use cases you've likely run into many times - an image is uploaded at a particular size and you need to.

FORMAT RESPONSE DATA In ASP NET Core Getting Started With Core Series YouTube
This is the next in a series of posts on using ImageSharp to resize images in an ASP.NET Core application. I showed how you could define an MVC action that takes a path to a file stored in the wwwroot folder, resizes it, and serves the resized file.. The biggest problem with this is that resizing an image is relatively expensive, taking multiple seconds to process large images.

HOW TO CROP AND RESIZE IMAGE IN CORE Girish Godage
Check this library for image resizing. but I suggest don't store images on the database, because the database size and log size will be increased. Option 1: store resized images on directories and save names in the database. Option 2: store the original size on directories and resize it in real-time.

Understanding Core, NETStandard, Core applications and Core
The image is loaded into memory using the Image.FromStream method. Resizing an Image can be done in a range of ways. The easiest method is to create a new Bitmap object from the in-memory image. When creating the Bitmap object, you assign the new dimension in the Size parameter. Finally, the resized Bitmap is written to a byte array.

Testing your Core application using a real database
Magick.NET. Magick.NET is the .NET wrapper for the popular ImageMagick library. ImageMagick is an open-source, cross-platform library that focuses on image quality, and on offering a very wide choice of supported image formats. It also has the same support for EXIF as ImageSharp. The .NET Core build of Magick.NET currently only supports Windows.

Net core versions and features Qaspa
This is prerelease software, so make sure you have the "show prerelease" box ticked. This package has been marked deprecated and has not received any updates since June 27, 2016. Aspose.Drawing can manipulate images using API compatible with System.Drawing, fully managed and cross-platform with .NET Core 2.0+ support.

Resize Image Net Core 2 IMAGECROT
Image Resizer and ASP.NET Core. Ask Question Asked 6 years, 10 months ago. Modified 3 years, 8 months ago. Viewed 8k times 8 Can ImageResizer be used in an MVC6 (MVC Core) application.. Imageflow.NET Server is the .NET Core equivalent to ImageResizer, but is much faster and produces much smaller image files. See https:.
Core'da Generic Repository Pattern Kullanımı Ada Yazılım
Currently, one of the significant missing features in .NET Core and .NET Standard are the System.Drawing APIs that you can use, among other things, for server-side image processing in ASP.NET Core. Bertrand Le Roy gave a great run down of the various alternatives available in Jan 2017, each with different pros and cons.. I was reading a post by Dmitry Sikorsky yesterday describing how to use.

Build a Web App with Core MVC and EF Core by Sena Kılıçarslan Core Medium
Resize Images with .NET Core. To resize images like PNG, JPEG, JPG and Co using .NET Core, there is no SDK support available today. But the Microsoft Mono team has written a wrapper named SkiaSharp based on the Google library Skia, which works wonderfully and fast - but unfortunately a bit complex. The documentation can also be improved.

Core Advantages and Disadvantages Redwerk
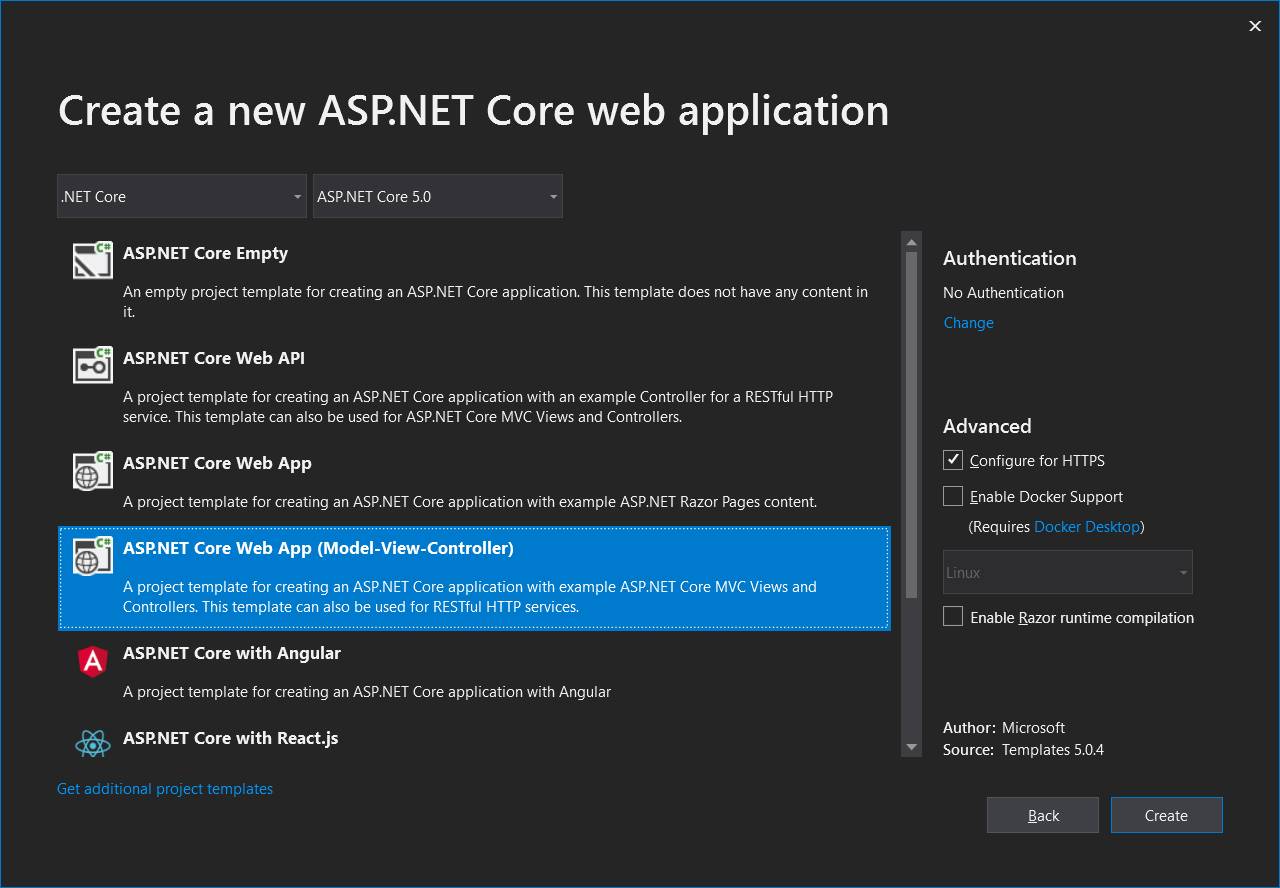
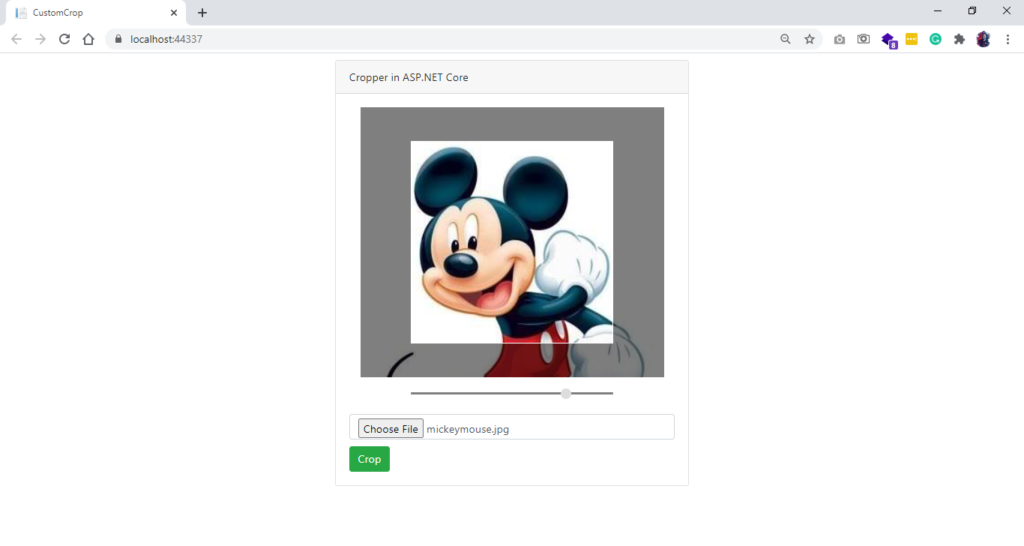
Getting Started with Upload Crop Resize Image in ASP.NET Core. We are going to create a new application with Name WebCropper for demo as shown below. Next, we are going to set Project Name "WebCropper" and location. In last part, we are going to choose . Net Core framework and ASP.NET Core Version 5.0 as the framework for application and.

Upload and resize an image with Core and ImageSharp
using var image = Image.Load (file.OpenReadStream ()); Once you get an instance of the image, you can start manipulating it using the Mutate method. For this post I want to resize the image to a fixed size: image.Mutate (x => x.Resize ( 256, 256 )); Finally, we can save the image to a stream or as a file:

Core Advantages and Disadvantages Redwerk
Getting Started with Upload Crop Resize Image in ASP.NET Core. We are going to create a new application with Name WebCropper for demo as shown below. Next, we are going to set Project Name WebCropper and location. In last part, we are going to choose .Net Core framework and ASP.NET Core Version 3.1 as the framework for application and few.

How to Crop and Resize Image in CORE Tutexchange
Asp.NET core Image resizing. Related. 4. ASP.Net MVC Image Upload Resizing by downscaling or padding. 1. How to resize image upon uploading to database in asp.net mvc? 7. C# mvc image upload resizing server side. 0. Uploading Images Resize. 11. ASP.NET Core Image Upload and Resize. 1.

Core vs Core Difference and Comparison
using var image = Image.Load (file.OpenReadStream ()); Once you get an instance of the image, you can start manipulating it using the Mutate method. For this post we want to resize the image to a fixed size: image.Mutate (x => x.Resize (256, 256)); Finally, we can save the image to a stream or as a file:

Core SignalR Introduction
The .NET Framework people have it easy when it comes to image resizing. You can't go past the excellent ImageResizer Package. Unfortunately, at the time of writing this, I was unable to find a mature-enough cross-platform .net core equivalent. Even forgetting about resizing and caching images on the fly from a URL, the options are still limited.